Flex是屬於前端介面的程式,專案執行時不太可能都不跟資料庫扯上關係,所以後端服務的開發其實也是很大的一塊;當然有許多案子,買了一台新機器就整套灌到尾,有OS、有DataBase、有後端的一切服務;但有的時候架構有可能會比較大,前端AP在DMZ區、後端服務在Inside區之類的,或是專案要去接取別的案件所寫的各項服務。總之,很有可能遇到服務發佈的伺服器與Flex程式所在伺服器並不相同,這時候就"應該"會遇到一個問題!
整句錯誤碼是:[RPC Fault faultString="Send failed" faultCode="Client.Error.MessageSend" faultDetail="Channel.Security.Error error Error #2048: 執行程序安全性違規:http://localhost:3000/OlaRemote_setendpoint/flex_bin/OlaRemote_setendpoint.swf 無法從 http://IP/OlaRemote/Gateway.aspx 載入資料。 url: 'http://IP/OlaRemote/Gateway.aspx'"]

如果上網查資料,應該會有很多文章告訴你就是要增加一個crossdomain.xml檔案,然後也有很多文章跟你說:我加了這個檔案但是沒有用。之前測試的時候的確加了crossdomain.xml檔案於IIS的根目錄以後就可以正常呼叫服務,但今天卻遇到了怪事情。
先紀錄加crossdomain.xml的解決方案:
1. 先製作一個名為crossdomain的xml檔案。
2. 內容為
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<site-control permitted-cross-domain-policies="all"/>
<allow-http-request-headers-from domain="*" headers="*"/>
<allow-access-from domain="*"/>
</cross-domain-policy>
3. 放置到服務發佈伺服器的IIS根目錄(預設為C:\Inetpub\wwwroot)
4. 再執行一次程式,"應該"要可以呼叫了。
當然,基於安全性的考量,在製做跨網域的設定檔時,"理論上"不能採用"*"號來設定,必須要針對希望通過的網域或IP進行設定,就像下面的設定。
<allow-access-from domain="*.example.com" />
<allow-access-from domain="www.friendOfExample.com" />
<allow-access-from domain="192.0.34.166" />
而adobe也有針對這個問題
說明要如何設定。
--------------------遇到鬼分隔線---------------------
好!這個網路上充滿解答的問題為什麼要發一篇?遇鬼流程:
1. 於伺服器A測試RemoteObject服務,有放置crossdomain.xml檔案,利用IIS虛擬伺服器可正常呼叫執行。
2. 於伺服器B沒有放置crossdomain.xml檔案,發現無法連線。
3. 趕緊放置設定檔,呼~~~也可以利用IIS虛擬伺服器正常呼叫執行。
4. 中午吃完飯,趴一下。
5. 想說關掉Builder前再看看服務是否還正常,發現A伺服器出現#2048。
6. 趕緊測試B伺服器,結果正常執行。
7. 檢查A伺服器是否有何改變→→→找不出來改變。
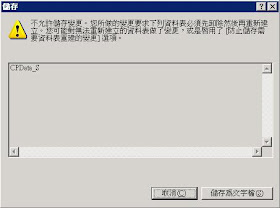
8. 重測專案,發現編譯出來的swf檔與html皆可以正常執行,只有利用IIS虛擬伺服器不能執行。
9. 將A伺服器的fluorineFx專案移往C伺服器建立虛擬目錄,擺上跨域檔,可正常執行。
10. 利用設定專案檔的方式連接Remote:OK!
11. 將IIS等服務重開:無用;重新設定虛擬目錄:無用;將A伺服器重開:無用;利用其他人的電腦連接A伺服器:無用;
12. 將Flex專案發佈於C伺服器:出現#2048,將專案發佈於A伺服器:可正常執行。
所以,結論是不知道什麼原因,導致即使加了跨域的設定檔案,於A伺服器都無法跨域執行;而且是吃完飯回來以後才掛掉的~~~~T.T
































 可以很簡單看出來,這單純就是一個顯示文字的文字方塊,只是裡面帶有html語法。
可以很簡單看出來,這單純就是一個顯示文字的文字方塊,只是裡面帶有html語法。










