從6月1日買到手機開始進行亂七八糟的程式測試,到今天6月30日用了九個假日、四個星期五晚上、1X個平日晚上,還有少許(?)偷閒的上班時間。
過程:
1. 10500+9490續約
2. 2000+購買很貴但是會掉漆的硬殼與不太聽話的副廠電池。
3. 3000+購買五本書(4本Android、1本JAVA)
4. 無數次的Error、兩次死當到拔電池、一次死當到拔SIM卡。
5. 在椅子上沒動→增長兩公斤。
6. 六月只開一團魔獸。
測試項目:
1. Google Map API
2. Facebook sdk
3. ESRI ArcGIS API
4. 伺服器傳檔
5. 接WebService
6. 方向感應器
7. 簡單的Android介面
8. GPS接收
9. 簡單繪圖
10. SQLite
獲得:
1. 12個在手機裡面看似可以動的鳥程式。
2. 很多的爽快。(^_^)
3. 很多的悲哀。(T.T)
什麼時候會有集體向前的力量與相對應的討論?可以讓這樣的事情變的更HIGH。
網頁
▼
2011年6月30日 星期四
Android筆記_Thread傳Message到Handler
如果運算比較長或是不希望造成Activity暫停回應的狀況,會將運算的部分另開一個Thread,而在Thread中並沒有辦法改變畫面上的任何UI,所以會使用Handler來完成UI更新的目的。(參考)
但在計算中並不是都會正確的完成,所以在Handler中也必須判斷Thread的執行狀況來做出不同的反應,那麼就必須依靠Message來完成兩者間的資訊傳遞。
流程:
1. 建立一個Thread,並傳遞指定相關資訊到Message中,利用handler.sendMessage傳遞出去。
2. 於handler中依照傳遞的訊息做出相對應的反應
但在計算中並不是都會正確的完成,所以在Handler中也必須判斷Thread的執行狀況來做出不同的反應,那麼就必須依靠Message來完成兩者間的資訊傳遞。
流程:
1. 建立一個Thread,並傳遞指定相關資訊到Message中,利用handler.sendMessage傳遞出去。
Thread thread = new Thread(){
@Override
public void run() {
Message message;
String obj = "OK";
message = handler.obtainMessage(1,obj);
handler.sendMessage(message);
}
}
thread.start();
thread = null;
2. 於handler中依照傳遞的訊息做出相對應的反應
private Handler DOFindAttributehandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
String MsgString = (String)msg.obj;
if (MsgString.equals("OK"))
{
......
}
}
};
JAVA_ArrayList與Array互轉
又是一個基本功,但是我不會,紀錄一下。
1. Array轉ArrayList
2. ArrayList轉Array
取Array的數量用:length
取ArrayList的數量用:size()
1. Array轉ArrayList
String[] values= {"A","B","C","D"};
ArrayList ChangeArrayList = new ArrayList(Arrays.asList(values));
2. ArrayList轉Array
ArrayList ValueList = new ArrayList();
ValueList.add("A");
ValueList.add("B");
...
String[] values = ValueList.toArray(new String[0]);
取Array的數量用:length
取ArrayList的數量用:size()
2011年6月27日 星期一
Android學習_接ESRI ArcGIS Server服務並實現簡易Identify
對於ESRI的ArcGIS Server一值沒什麼機會可以實際操作,往往只是做一些簡單的介接測試,漸歇性的接觸對整個軟體架構可說是非常的陌生。這次,依然帶著完全不認識他的狀況測試了ESRI給Android的Libraries。
目標:展示圖層,並且進行屬性查詢動作。
步驟:
一、準備工作
1. 下載ESRI為大家準備的相關外掛(Eclipse→Help→Install New Software)

2. 於Work with輸入http://downloads.esri.com/software/arcgis/android,可以看到是0.9.XXX版,意思就是現在要測試測試版。ㄎㄎ

二、專案準備
1. 新建一個自己的專案(依照官方文件似乎一定要開Android2.1版以上的專案)
2. 引入相關的Library(安裝完後會有五個jar檔案,因為目前搞不懂各個檔案的功用是什麼,所以全部引入)

3. 給予適當的權限(因為要接服務,所以至少要給上網的權限)
三、程式開發-接服務
1. 接服務與其他API相同,也分為定義檔的方式與動態程式碼的方式(服務由部門總管提供)

這邊接了兩個服務,一個是ArcGISTiledMapServiceLayer,一個是ArcGISTiledMapServiceLayer,最外層用com.esri.android.map.mapview包起來,並且給初始邊界的屬性(initextent)
2. JavaCode
如果是用定義檔的方式,只要將layout.xml設給顯示的Activity就可以了
四、程式開發-屬性查詢
1. 取得手指的XY坐標
監聽ESRI MapView的點擊事件,取得手機上的XY坐標,再利用toMapPoint(x, y)方法轉為正確坐標值。
2. 依照取得的坐標利用IdentifyTask進行查詢。
3. 取得查詢結果
4. 秀出查詢結果。因為只是測試就先取三個欄位用Toast秀出。
五、執行畫面

目標:展示圖層,並且進行屬性查詢動作。
步驟:
一、準備工作
1. 下載ESRI為大家準備的相關外掛(Eclipse→Help→Install New Software)

2. 於Work with輸入http://downloads.esri.com/software/arcgis/android,可以看到是0.9.XXX版,意思就是現在要測試測試版。ㄎㄎ

二、專案準備
1. 新建一個自己的專案(依照官方文件似乎一定要開Android2.1版以上的專案)
2. 引入相關的Library(安裝完後會有五個jar檔案,因為目前搞不懂各個檔案的功用是什麼,所以全部引入)

3. 給予適當的權限(因為要接服務,所以至少要給上網的權限)
<uses-permission name="android.permission.INTERNET"></uses-permission>
三、程式開發-接服務
1. 接服務與其他API相同,也分為定義檔的方式與動態程式碼的方式(服務由部門總管提供)

這邊接了兩個服務,一個是ArcGISTiledMapServiceLayer,一個是ArcGISTiledMapServiceLayer,最外層用com.esri.android.map.mapview包起來,並且給初始邊界的屬性(initextent)
<com.esri.android.map.mapview android="http://schemas.android.com/apk/res/android" id="@+id/map" layout_width="fill_parent" layout_height="fill_parent" initextent="289550 2758000 321800 2788900">
<com.esri.android.map.ags.arcgistiledmapservicelayer url="服務URL">
<com.esri.android.map.ags.arcgisdynamicmapservicelayer url="服務URL">
</com.esri.android.map.ags.arcgisdynamicmapservicelayer></com.esri.android.map.ags.arcgistiledmapservicelayer></com.esri.android.map.mapview>
2. JavaCode
如果是用定義檔的方式,只要將layout.xml設給顯示的Activity就可以了
setContentView(R.layout.main);
四、程式開發-屬性查詢
1. 取得手指的XY坐標
監聽ESRI MapView的點擊事件,取得手機上的XY坐標,再利用toMapPoint(x, y)方法轉為正確坐標值。
this.map.setOnLongPressListener(new OnLongPressListener() {
public void onLongPress(float x, float y) {
Point pt = map.toMapPoint(x, y);
}
});
2. 依照取得的坐標利用IdentifyTask進行查詢。
IdentifyParameters inputParameters = new IdentifyParameters();
inputParameters.setGeometry(pt); inputParameters.setUrl("服務URL");
inputParameters.setLayers(new int[] {1});
inputParameters.setMapExtent(map.getExtent());
inputParameters.setDPI(96);
inputParameters.setMapHeight(map.getHeight());
inputParameters.setMapWidth(map.getWidth());
inputParameters.setTolerance(30);
final IdentifyTask identifyAction = new IdentifyTask(inputParameters);
3. 取得查詢結果
try{
IdentifyResult[] results = identifyAction.execute();
}
catch{}
4. 秀出查詢結果。因為只是測試就先取三個欄位用Toast秀出。
五、執行畫面

2011年6月26日 星期日
Android學習_高速繪圖SurfaceView基本架構Part1
最近在跟幾個同事討論一個問題,「一個看起來不錯用的網站需要什麼?」,執行無誤的功能?切合需求的模組?簡易上手的流程?當然這些可能都缺一不可,但有一項更重要的要件是"適合的視覺感受"。這東西...雖然強求不來,但是拿到相對應的圖檔後,該怎麼樣放在程式中倒是一個應該先熟悉的事情。
理論上來說繪圖應該要從Canvas開始,但是訪間書上在說繪圖的章節實在都非常的..."帶過",所以秉持著先抄再懂OLA學習模式,買了一本"深入淺出Android遊戲程式開發範例大全",原因是遊戲其中一個部分就是一直畫。
近幾個星期五都會決定這星期要K的主題,本來想著"這星期就找個輕鬆有趣的來讀讀吧",結果....果然"遊戲擁有第二先進的技術及最高的程式要求"。
-------------------------------------------------------------------
書的後半段,有著很多的遊戲範例,挑了一個看似比較簡單的範例照抄了一下。
目標:在一個有背景的SurfaceView操作一顆足球左右跑。
架構:

共分為四個部分:
1. OlaTeach_game1 extends Activity:作為程式啟動的起點
2. OlaView extends SurfaceView:註冊繪圖物件,顯示繪圖的成果
3. OlaDrawThread extends Thread:負責繪圖的Thread
4. OlaBall extends Thread:負責當好一顆球(計算球的運動方式)
流程:
1. 程式啟動,OlaTeach_game1觸發onCreate。
2. 建立OlaView(new),觸發OlaView的建構式,一併由該建構式建立OlaDrawThread與OlaBall兩個Thread。
3. SetContentView觸發 OlaView的surfaceCreated(),並由該函式啟動OlaDrawThread。
4. 執行OlaView的startMove(),並由該函式啟動OlaBall。
5. 由OlaDrawThread這個Thread執行OlaView的DoDraw來不斷重新繪製OlaView。
6. 啟動OlaBall後,由該Thread不斷計算球最後的落點(X,Y)。
7. 由DoDraw來觸發OlaBall的drawSelf來繪製球。
重要程式碼:
1. 繪製SurfaceView(必須先取得View的getHolder,在繪圖之前先上鎖,畫完以後再解鎖)
OlaView內
OlaDrawThread內
自以為白話解說:
目標是要在畫面上繪製一個會動的球,所以準備了一個放畫布的架子(Activity),一個畫布(OlaView),一個畫畫的人(OlaDrawThread),一個球(OlaBall)。
因為我們想要隨時看到畫的情況,所以我們並不希望"秀畫布、畫畫與計算球位子"這三件事情互相干擾,所以除了看畫布這件事情以外,對於畫畫跟計算球位子都由另一個Thread來負責,也就是可以想成在程式一開始的時候,就叫了三個人來幫忙,第一個人負責把畫布端給我們看結果,一個人負責一直畫畫,一個人一直計算球的位子。
感覺就像.....

我需要重修美勞。
理論上來說繪圖應該要從Canvas開始,但是訪間書上在說繪圖的章節實在都非常的..."帶過",所以秉持著先抄再懂OLA學習模式,買了一本"深入淺出Android遊戲程式開發範例大全",原因是遊戲其中一個部分就是一直畫。
近幾個星期五都會決定這星期要K的主題,本來想著"這星期就找個輕鬆有趣的來讀讀吧",結果....果然"遊戲擁有第二先進的技術及最高的程式要求"。
-------------------------------------------------------------------
書的後半段,有著很多的遊戲範例,挑了一個看似比較簡單的範例照抄了一下。
目標:在一個有背景的SurfaceView操作一顆足球左右跑。
架構:

共分為四個部分:
1. OlaTeach_game1 extends Activity:作為程式啟動的起點
2. OlaView extends SurfaceView:註冊繪圖物件,顯示繪圖的成果
3. OlaDrawThread extends Thread:負責繪圖的Thread
4. OlaBall extends Thread:負責當好一顆球(計算球的運動方式)
流程:
1. 程式啟動,OlaTeach_game1觸發onCreate。
2. 建立OlaView(new),觸發OlaView的建構式,一併由該建構式建立OlaDrawThread與OlaBall兩個Thread。
3. SetContentView觸發 OlaView的surfaceCreated(),並由該函式啟動OlaDrawThread。
4. 執行OlaView的startMove(),並由該函式啟動OlaBall。
5. 由OlaDrawThread這個Thread執行OlaView的DoDraw來不斷重新繪製OlaView。
6. 啟動OlaBall後,由該Thread不斷計算球最後的落點(X,Y)。
7. 由DoDraw來觸發OlaBall的drawSelf來繪製球。
重要程式碼:
1. 繪製SurfaceView(必須先取得View的getHolder,在繪圖之前先上鎖,畫完以後再解鎖)
OlaView內
getHolder().addCallback(this);//新增Callback介面
OlaDrawThread dt = new OlaDrawThread(this,getHolder());//新建後臺更新螢幕執行緒
OlaDrawThread內
SurfaceHolder surfaceHolder = surfaceHolder; //利用建構式接surfaceHolder
canvas = surfaceHolder.lockCanvas(null); //為畫布加鎖
OlaView.doDraw(canvas); //重繪畫布
surfaceHolder.unlockCanvasAndPost(canvas); //解鎖畫布
自以為白話解說:
目標是要在畫面上繪製一個會動的球,所以準備了一個放畫布的架子(Activity),一個畫布(OlaView),一個畫畫的人(OlaDrawThread),一個球(OlaBall)。
因為我們想要隨時看到畫的情況,所以我們並不希望"秀畫布、畫畫與計算球位子"這三件事情互相干擾,所以除了看畫布這件事情以外,對於畫畫跟計算球位子都由另一個Thread來負責,也就是可以想成在程式一開始的時候,就叫了三個人來幫忙,第一個人負責把畫布端給我們看結果,一個人負責一直畫畫,一個人一直計算球的位子。
感覺就像.....

我需要重修美勞。
Android學習_使用facebook sdk_Part2貼上塗鴉牆
完成上次的準備工作以後,就可以開始製作一個最簡單的互動"貼上塗鴉牆"。
一、建立一個新的專案,並且讓他擁有facebook功能:
Part1已經把facebook sdk所提供的專案匯入到Eclipse了,所以要讓我們的專案擁有與facebook溝通的能力,就必須將該專案以library的方式參考到新建專案當中,在專案名稱上點擊右鍵,選擇"Properties",選擇第二項"Android",並於library框中利用"Add"加進com_facebook_android該專案。

二、將識別碼加入專案中:
於Prat1最後,取得了Application ID,而是否可以正確的與facebook進行互動都取決於這個識別碼,所以在專案的一開始必須先定義。
若是Facebook出現錯誤,表示第一步驟並沒有完成,Eclipse不知道Facebook是什麼。
三、取得與Facebook的連結,並說明程式需要什麼權限
一般在玩facebook的小遊戲時,最一開始會出現"是否可以張貼資訊"、"是否可以讀取個人資料"等等的詢問頁面,而在手機上開發的程式也不例外,必須要先定義需要使用什麼樣的權限。
上面程式碼有兩個重點,第一個是authorize後面所接的各項字串,每一項都代表著一種權限,比如publish_stream為是否可以貼資訊到塗鴉牆上,read_stream為是否可以讀取塗鴉牆。(官方文件的詳細權限列表)
第二個重點是onComplete、onFacebookError、onError、onCancel可以讓我們增加facebook有問題時的各項回應。
四、利用複寫onActivityResult方法,取得facebook頁面的回傳資訊
五、發出訊息到塗鴉牆
以上步驟都完成以後,如果直接執行專案,就可以看到facebook的一個權限詢問介面,接著出現帳號確認的頁面,然後轉回一個空的Activity。接下來依照自己的方式增加各項控制項到Activity當中,並且加入以下程式碼。
重點只有三句:
1. 建立一個Bundle
2. 放入要傳遞的資訊,並且指定key為"message"
3. 對facebook發出POST的request,Eclipsec會提醒必須加入適當的try catch。
*message表示我們要發布的為文字訊息。(官方詳細參數說明)
**可以注意第一個參數為"/me/feed",me對於facebook就是自己的意思,而feed代表著塗鴉牆。(官方詳細說明)
六、執行程式發送訊息後,連上facebook並說"Yes,有訊息了"。
*所以整個概念其實就是利用POST發出facebook已定義的各項參數,完成與其的各項溝通,講是這樣講想要發個建個相簿、發個照片、指定相簿名稱也是卡我一整個假日。XD
------------------------------------------------
2011年08月15日補充,貼上全部原始碼,效果:
1. 登入後就將"open"貼上塗鴉牆
2. 按鈕後將"I want to sent message"貼上塗鴉牆
一、建立一個新的專案,並且讓他擁有facebook功能:
Part1已經把facebook sdk所提供的專案匯入到Eclipse了,所以要讓我們的專案擁有與facebook溝通的能力,就必須將該專案以library的方式參考到新建專案當中,在專案名稱上點擊右鍵,選擇"Properties",選擇第二項"Android",並於library框中利用"Add"加進com_facebook_android該專案。

二、將識別碼加入專案中:
於Prat1最後,取得了Application ID,而是否可以正確的與facebook進行互動都取決於這個識別碼,所以在專案的一開始必須先定義。
private Facebook facebook = new Facebook("你的Application ID");
若是Facebook出現錯誤,表示第一步驟並沒有完成,Eclipse不知道Facebook是什麼。
三、取得與Facebook的連結,並說明程式需要什麼權限
一般在玩facebook的小遊戲時,最一開始會出現"是否可以張貼資訊"、"是否可以讀取個人資料"等等的詢問頁面,而在手機上開發的程式也不例外,必須要先定義需要使用什麼樣的權限。
facebook.authorize(this, new String[] { "email","publish_stream", "read_stream" },
new DialogListener() {
@Override
public void onComplete(Bundle values) {}
@Override
public void onFacebookError(FacebookError error) {}
@Override
public void onError(DialogError e) {}
@Override
public void onCancel() {}
}
);
上面程式碼有兩個重點,第一個是authorize後面所接的各項字串,每一項都代表著一種權限,比如publish_stream為是否可以貼資訊到塗鴉牆上,read_stream為是否可以讀取塗鴉牆。(官方文件的詳細權限列表)
第二個重點是onComplete、onFacebookError、onError、onCancel可以讓我們增加facebook有問題時的各項回應。
四、利用複寫onActivityResult方法,取得facebook頁面的回傳資訊
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
facebook.authorizeCallback(requestCode, resultCode, data);
}
五、發出訊息到塗鴉牆
以上步驟都完成以後,如果直接執行專案,就可以看到facebook的一個權限詢問介面,接著出現帳號確認的頁面,然後轉回一個空的Activity。接下來依照自己的方式增加各項控制項到Activity當中,並且加入以下程式碼。
Bundle params = new Bundle();
params.putString("message", message);
facebook.request("/me/feed", params, "POST");
重點只有三句:
1. 建立一個Bundle
2. 放入要傳遞的資訊,並且指定key為"message"
3. 對facebook發出POST的request,Eclipsec會提醒必須加入適當的try catch。
*message表示我們要發布的為文字訊息。(官方詳細參數說明)
**可以注意第一個參數為"/me/feed",me對於facebook就是自己的意思,而feed代表著塗鴉牆。(官方詳細說明)
六、執行程式發送訊息後,連上facebook並說"Yes,有訊息了"。
*所以整個概念其實就是利用POST發出facebook已定義的各項參數,完成與其的各項溝通,講是這樣講想要發個建個相簿、發個照片、指定相簿名稱也是卡我一整個假日。XD
------------------------------------------------
2011年08月15日補充,貼上全部原始碼,效果:
1. 登入後就將"open"貼上塗鴉牆
2. 按鈕後將"I want to sent message"貼上塗鴉牆
package ola.OlaTeach_facebook_feed;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.net.MalformedURLException;
import com.facebook.android.DialogError;
import com.facebook.android.Facebook;
import com.facebook.android.FacebookError;
import com.facebook.android.Facebook.DialogListener;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class OlaTeach_facebook_feed extends Activity {
private Facebook facebook = new Facebook("你的Application ID");
private Button btn_send;
String message = "I want to sent message";
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
findview();
//publish_stream
facebook.authorize(this, new String[] { "email","publish_stream", "read_stream","user_photos" },
new DialogListener() {
@Override
public void onComplete(Bundle values) {
postToWall("Open");
}
@Override
public void onFacebookError(FacebookError error) {}
@Override
public void onError(DialogError e) {}
@Override
public void onCancel() {}
}
);
//按鈕
btn_send.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v) {
postToWall(message);
}
});
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
facebook.authorizeCallback(requestCode, resultCode, data);
}
public void findview()
{
btn_send = (Button) this.findViewById(R.id.btn_send);
}
public void postToWall(String messageString) {
Bundle params = new Bundle();
params.putString("message", messageString );
try {
facebook.request("/me/feed", params, "POST");
} catch (FileNotFoundException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
} catch (MalformedURLException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
} catch (IOException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
}
2011年6月20日 星期一
Android學習_使用facebook sdk_Part1準備
為了讓程式多一點互動的感覺,除了之前上傳資料到自己的伺服器外,facebook是一個很重要的指標,可以分享到facebook就讓大家好像有跟世界串聯一樣的假象。
所以,連續兩個六、日就決定好好研讀一下facebook sdk,目標是可以上傳相片,並顯示相關資訊於個人塗鴉牆上。
但要使用facebook sdk,也不光是語法貼一貼就可以完成的,在開始寫程式前需要作一些準備工作:
一、下載
1. 下載facebook sdk(位置)[https://github.com/facebook/facebook-android-sdk]
2. 下載git(位置)[http://git-scm.com/]
二、安裝
1. 安裝facebook sdk:在使用facebook sdk時,是以加入Library的方式,所以打開你的Eclipse→File→NEW→Android project→選擇Create Project from existing source。

完成後,會在Package Explorer看到一個com_facebook_android的專案。
2. 安裝Git,就點擊exe進行安裝。但是安裝完成以後,我不太了解為什麼安裝?因為我們只需要裡面的一個檔案。如果你們有變更目錄,"他"應該會在C:\Program Files\Git\bin的openssl.exe。
三、取得Hash Key(就跟google map api的MD5類似)
1. 將剛剛取得的openssl.exe存到C:\Program Files\Java\jre6\bin內。
2. 利用keytool製作keystore。語法:keytool -genkey -v -keystore ola2048.keystore -alias ola2048 -keyalg RSA -keysize 2048 -validity 10000
3. 利用keytool取得剛剛keystore的Hash Key。語法:keytool -exportcert -alias ola2048 -keystore ola2048.keystore | openssl sha1 -binary | openssl base64
四、到facebook Developers取得Application ID(位置)
1. 新建應用程式。
2. 選擇Mobile and Devices
3. 輸入Key Hash後儲存
4. 記住你的Application ID
官方步驟說明
如果你很快的取得了Application ID,那恭喜你,光這組號碼我搞了一天多。 T.T
準備結束,可以開始開發囉!
所以,連續兩個六、日就決定好好研讀一下facebook sdk,目標是可以上傳相片,並顯示相關資訊於個人塗鴉牆上。
但要使用facebook sdk,也不光是語法貼一貼就可以完成的,在開始寫程式前需要作一些準備工作:
一、下載
1. 下載facebook sdk(位置)[https://github.com/facebook/facebook-android-sdk]
2. 下載git(位置)[http://git-scm.com/]
二、安裝
1. 安裝facebook sdk:在使用facebook sdk時,是以加入Library的方式,所以打開你的Eclipse→File→NEW→Android project→選擇Create Project from existing source。

完成後,會在Package Explorer看到一個com_facebook_android的專案。
2. 安裝Git,就點擊exe進行安裝。但是安裝完成以後,我不太了解為什麼安裝?因為我們只需要裡面的一個檔案。如果你們有變更目錄,"他"應該會在C:\Program Files\Git\bin的openssl.exe。
三、取得Hash Key(就跟google map api的MD5類似)
1. 將剛剛取得的openssl.exe存到C:\Program Files\Java\jre6\bin內。
2. 利用keytool製作keystore。語法:keytool -genkey -v -keystore ola2048.keystore -alias ola2048 -keyalg RSA -keysize 2048 -validity 10000
3. 利用keytool取得剛剛keystore的Hash Key。語法:keytool -exportcert -alias ola2048 -keystore ola2048.keystore | openssl sha1 -binary | openssl base64
四、到facebook Developers取得Application ID(位置)
1. 新建應用程式。
2. 選擇Mobile and Devices
3. 輸入Key Hash後儲存
4. 記住你的Application ID
官方步驟說明
如果你很快的取得了Application ID,那恭喜你,光這組號碼我搞了一天多。 T.T
準備結束,可以開始開發囉!
2011年6月15日 星期三
Android學習_將Google Map加入自己的程式
今天想要測試一些google map的功能,為了怕在不熟悉的狀況下,把原本可以用的專案搞到不能跑,所以就選擇新建一個專案來進行測試,結果發現自己根本就已經忘記在android內使用google map需要增加那些必要項目,所以筆記一下。
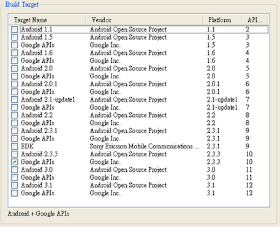
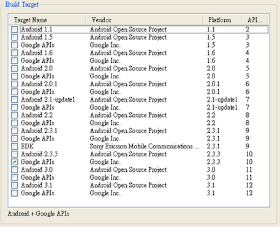
1. 首先新建專案的時候,必須要選擇含有Google APIs項目

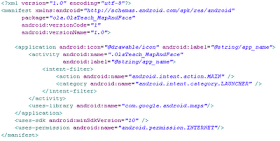
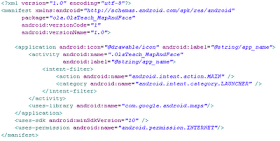
2. AndroidManifest.xml設定
A. 要在application的標籤內增加引入google map library的標籤。
B. 要開啟INTERNET的權限(google map必須上網取得地圖)

3. 原本新建專案預設為Activity,應改為MapActivity;Eclipse此時會提醒必須覆寫isRouteDisplayed的方法。而該方法似乎是在利用google map顯示路徑訊息時,必須要回報。(說明)

4. 最後開啟你的手機或瀏覽器,看com.google.android.maps.MapView是否有地圖了。
如果出現一堆網格而沒有地圖,表示你使用的android:apiKey可能錯了,可以參考:[模擬器用][實機用]來申請正確的apiKey。
1. 首先新建專案的時候,必須要選擇含有Google APIs項目

2. AndroidManifest.xml設定
A. 要在application的標籤內增加引入google map library的標籤。
B. 要開啟INTERNET的權限(google map必須上網取得地圖)

<uses-library android:name="com.google.android.maps"/>
<uses-permission android:name="android.permission.INTERNET"/>
3. 原本新建專案預設為Activity,應改為MapActivity;Eclipse此時會提醒必須覆寫isRouteDisplayed的方法。而該方法似乎是在利用google map顯示路徑訊息時,必須要回報。(說明)

4. 最後開啟你的手機或瀏覽器,看com.google.android.maps.MapView是否有地圖了。
如果出現一堆網格而沒有地圖,表示你使用的android:apiKey可能錯了,可以參考:[模擬器用][實機用]來申請正確的apiKey。
2011年6月14日 星期二
Android學習_接收Sensor數據(以方向感應器為例[Sensor.TYPE_ORIENTATION])
手機上有很多感應器,其中最容易被拿出來製作相關應用程式的就是方向感應器,其應用百百種但最重要的就是取得感應器所偵測到的數值,才可能進行更進階的開發。
程式碼:
1. AndroidManifest.xml
只在activity內增加android:screenOrientation="portrait",為了讓測試程式時,不會因為螢幕轉向而造成困擾。
2. main.xml
僅加上三個TextView來顯示感應器三方向的數值
3. java code
A. 要使用感應器,就必須要在Activity上implements SensorEventListener,並且利用Eclipse實作出onAccuracyChanged與onSensorChanged。
B.讓Activity具備SensorEventListener的功能後,必須要建立一個感應器的管理者(SensorManager),而該管理者就是用來指定接收的感應器有哪些,所以我們在onCreate的時候取得手機的感應器[getSystemService(SENSOR_SERVICE)],然後在onResume的時候去註冊要監聽的感應器,而在onPause的時候去解除監聽,概念就像下圖:

C. 以上程式碼都完成以後,當Activity處於onResume狀態時,程式就會在監聽的感應器數值改變時觸發onSensorChanged的事件,所以我們可以將要顯示數值的程式碼寫在這邊
以方向感應器來說:
第一個值(values[0])代表手機的水平旋轉
第二個值(values[1])代表手機的前後翻轉
第三個值(values[2])代表手機的左右翻轉

全部程式碼:
理論上,大概5分鐘後,就會看到自己拿著手機轉來轉去看數值的變化。
程式碼:
1. AndroidManifest.xml
只在activity內增加android:screenOrientation="portrait",為了讓測試程式時,不會因為螢幕轉向而造成困擾。
2. main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
android:id="@+id/lab_X"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_x="20px"
android:layout_y="45px"
></TextView>
<TextView
android:id="@+id/lab_Y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_x="20px"
android:layout_y="45px"
></TextView>
<TextView
android:id="@+id/lab_Z"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_x="20px"
android:layout_y="45px"
></TextView>
</LinearLayout>
僅加上三個TextView來顯示感應器三方向的數值
3. java code
A. 要使用感應器,就必須要在Activity上implements SensorEventListener,並且利用Eclipse實作出onAccuracyChanged與onSensorChanged。
public class OlaTeach_SensorOnly extends Activity implements SensorEventListener{
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
// TODO Auto-generated method stub
}
}
B.讓Activity具備SensorEventListener的功能後,必須要建立一個感應器的管理者(SensorManager),而該管理者就是用來指定接收的感應器有哪些,所以我們在onCreate的時候取得手機的感應器[getSystemService(SENSOR_SERVICE)],然後在onResume的時候去註冊要監聽的感應器,而在onPause的時候去解除監聽,概念就像下圖:

C. 以上程式碼都完成以後,當Activity處於onResume狀態時,程式就會在監聽的感應器數值改變時觸發onSensorChanged的事件,所以我們可以將要顯示數值的程式碼寫在這邊
@Override
public void onSensorChanged(SensorEvent event) {
float[] values = event.values;
lab_X.setText("X:" + String.valueOf(values[0]));
lab_Y.setText("Y:" + String.valueOf(values[1]));
lab_Z.setText("Z:" + String.valueOf(values[2]));
}
以方向感應器來說:
第一個值(values[0])代表手機的水平旋轉
第二個值(values[1])代表手機的前後翻轉
第三個值(values[2])代表手機的左右翻轉

全部程式碼:
package ola.OlaTeach_SensorOnly;
import java.util.List;
import android.app.Activity;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import android.view.WindowManager;
import android.widget.TextView;
public class OlaTeach_SensorOnly extends Activity implements SensorEventListener{
/** Called when the activity is first created. */
private TextView lab_X;
private TextView lab_Y;
private TextView lab_Z;
private SensorManager sensorManager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
FindViews();
sensorManager = (SensorManager)getSystemService(SENSOR_SERVICE);
}
@Override
protected void onResume() {
super.onResume();
SetSensor();
getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
}
@Override
protected void onPause() {
super.onPause();
//解除感應器註冊
sensorManager.unregisterListener(this);
}
private void FindViews()
{
lab_X = (TextView) this.findViewById(R.id.lab_X);
lab_Y = (TextView) this.findViewById(R.id.lab_Y);
lab_Z = (TextView) this.findViewById(R.id.lab_Z);
}
protected void SetSensor()
{
List sensors = sensorManager.getSensorList(Sensor.TYPE_ORIENTATION);
//如果有取到該手機的方位感測器,就註冊他。
if (sensors.size()>0)
{
//registerListener必須要implements SensorEventListener,
//而SensorEventListener必須實作onAccuracyChanged與onSensorChanged
//感應器註冊
sensorManager.registerListener(this, sensors.get(0), SensorManager.SENSOR_DELAY_NORMAL);
}
}
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
float[] values = event.values;
lab_X.setText("X:" + String.valueOf(values[0]));
lab_Y.setText("Y:" + String.valueOf(values[1]));
lab_Z.setText("Z:" + String.valueOf(values[2]));
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
// TODO Auto-generated method stub
}
}
理論上,大概5分鐘後,就會看到自己拿著手機轉來轉去看數值的變化。
Android學習_保持螢幕開啟(FLAG_KEEP_SCREEN_ON)
有些程式可能使用者不太會進行操作,但是他卻一直在瀏覽螢幕上的內容,但當沒有操作手機時,手機就會進入休眠模式,進而將螢幕關閉,所以必須要保持螢幕為開啟狀態。
語法:getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
在Android Developers內的說明是:Window flag: as long as this window is visible to the user, keep the device's screen turned on and bright.,也就是說如果這個Activity是可見的,那麼螢幕就會保持是亮的。
依據這個說明,測試:Activity可見→螢幕長亮;回到桌面或是其他Activity→恢復正常。
語法:getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
在Android Developers內的說明是:Window flag: as long as this window is visible to the user, keep the device's screen turned on and bright.,也就是說如果這個Activity是可見的,那麼螢幕就會保持是亮的。
依據這個說明,測試:Activity可見→螢幕長亮;回到桌面或是其他Activity→恢復正常。
2011年6月9日 星期四
Android小品_田野調查回報
繼端午節三天連假的熱血Android後,趁著到公司有伺服器可以測試,所以這三天還是順著這股衝勁整理了之前所測試的各項專案,寫了一個不知道有多少BUG的田野調查回報的小品。
要做到的功能很單純,就是利用手機填寫資訊,並且照相後,上傳資料跟相片到伺服器上,並利用網頁將相關資訊讀出來顯示,因為上一隻程式已經抓到位置資訊,這隻程式就先跳過位置的記載,僅測試資訊傳遞部份。整個要完成的架構如下:

完成功能項目:
Android:
1. 呼叫手機照相功能,並返回照片路徑
2. 呼叫Web Serivce進行insert的資料庫操作
3. 利用POST方式進行照片上傳
ASP.NET
1. 新增資料的Web Service
2. 利用Request.Files接收檔案
3. 秀資料的網頁
系統畫面:

最後來一張真相:

測試手機為:HTC Sensation
要做到的功能很單純,就是利用手機填寫資訊,並且照相後,上傳資料跟相片到伺服器上,並利用網頁將相關資訊讀出來顯示,因為上一隻程式已經抓到位置資訊,這隻程式就先跳過位置的記載,僅測試資訊傳遞部份。整個要完成的架構如下:

完成功能項目:
Android:
1. 呼叫手機照相功能,並返回照片路徑
2. 呼叫Web Serivce進行insert的資料庫操作
3. 利用POST方式進行照片上傳
ASP.NET
1. 新增資料的Web Service
2. 利用Request.Files接收檔案
3. 秀資料的網頁
系統畫面:

最後來一張真相:

測試手機為:HTC Sensation
2011年6月6日 星期一
Android小品_史上最弱路徑紀錄程式
2011年6月5日 星期日
Android故障排除_R.java消失可能的解決方法
剛剛想在練習程式上加一些其他的Activity,所以製作了另一個layout的xml,但是在java檔裡面要setContentView的時候,intellisense卻一直出現問題,就讓我想到該不會是專案壞掉了吧?這時候突然想到當時去上課的時候,老師說:R.java刪掉,系統又會自動產生,所以我就......刪了他。
結果,R.java不但沒有自動產生,反而全部用到R的都顯示錯誤了。XD
我亂猜的→R.java裡面有紀錄著專案的相關配置,因為剛剛加入的layout可能有些問題導致R.java有錯誤,才會造成intellisense沒有正確的反應,而手動把R.java刪掉後,也因為有問題的layout還是存在,所以也無法正確產生。
那理論上,如果專案有問題該怎麼辦勒?
以下是可以嘗試的設定:
1. 將專案清除(Eclipse→Project→Clean)
2. 自動建置方案(Eclipse→Project→Build Automatically)

3. 手動建置方案(Eclipse→Project→Build Project或專案點右鍵選Build Project[如果Build Automatically有選,專案上不會有該選項])
因為Build Automatically預設是開啟,所以才會說:如果刪掉R.java Eclipse會自動產生一個;接下來回到剛剛出問題的專案,先刪掉了可能導致問題的layout後,R.java就自動產生了。
而產生問題的原因好像是,layout的xml命名不能使用大寫。
-2011年6月15日新增-
R.java就是紀錄相關layout配置的檔案,出現錯誤通常都是OO.xml內有錯,或是檔名用了大寫。
結果,R.java不但沒有自動產生,反而全部用到R的都顯示錯誤了。XD
我亂猜的→R.java裡面有紀錄著專案的相關配置,因為剛剛加入的layout可能有些問題導致R.java有錯誤,才會造成intellisense沒有正確的反應,而手動把R.java刪掉後,也因為有問題的layout還是存在,所以也無法正確產生。
那理論上,如果專案有問題該怎麼辦勒?
以下是可以嘗試的設定:
1. 將專案清除(Eclipse→Project→Clean)
2. 自動建置方案(Eclipse→Project→Build Automatically)

3. 手動建置方案(Eclipse→Project→Build Project或專案點右鍵選Build Project[如果Build Automatically有選,專案上不會有該選項])
因為Build Automatically預設是開啟,所以才會說:如果刪掉R.java Eclipse會自動產生一個;接下來回到剛剛出問題的專案,先刪掉了可能導致問題的layout後,R.java就自動產生了。
而產生問題的原因好像是,layout的xml命名不能使用大寫。
-2011年6月15日新增-
R.java就是紀錄相關layout配置的檔案,出現錯誤通常都是OO.xml內有錯,或是檔名用了大寫。
Android小抄_關於位置追蹤的開關
1. MyLocationOverlay(位置追蹤)
開:LocationOverlay.enableMyLocation();
關:LocationOverlay.disableMyLocation();
2. LocationListener(地圖位置改變的監聽)
開:mLocationManager01.requestLocationUpdates
關:mLocationManager01.removeUpdates(LocationListener);
待解決:旋轉螢幕會造成重置的問題。
開:LocationOverlay.enableMyLocation();
關:LocationOverlay.disableMyLocation();
2. LocationListener(地圖位置改變的監聽)
開:mLocationManager01.requestLocationUpdates
關:mLocationManager01.removeUpdates(LocationListener);
待解決:旋轉螢幕會造成重置的問題。
2011年6月4日 星期六
Android學習_如何申請Google Map API Key(實機用)
Google已經發布新的Google Map Android API v2,相關使用方法請參考新文章:Android學習_如何開始使用Google Maps Android API v2
-------------------------------------------------------------
要在Android內使用Google Map API需要先申請API key,而申請API key必須要有MD5 fingerprint,如果是使用模擬器來測試,就必須要以debug的MD5去申請key,詳細步驟請見"Android筆記_如何申請Google Map API Key(模擬器用)",但是如果想放到實體手機上,就必須要先建立"個人的keystore",再利用keytool取得MD5,最後進行API key的申請,詳細步驟如下:
一、建立個人的keystore
A. 開啟DOS命令視窗,找到java的bin資料夾(C:\Program Files\Java\jre6\bin)
B. 輸入keytool指令(keytool -genkey -v -keystore yourkeyname.keystore -alias yourkeyname -keyalg RSA -validity 10000)[參考Android SDK 開發範例大全3]
keystore:名稱
alias:別名
keyalg:演算法
validity:有效天數
輸入後,會有一系列的問題,需要注意的是過程中會輸入兩種密碼,網路上書上都推薦怕記不住就用一樣。

C. 完成後,keytool就會產生keystore的檔案在java的bin資料夾

二、有了個人的keystore後,就必須要取得該keystore的MD5
A. 還是一樣先開啟DOS命令視窗,找到java的bin資料夾(C:\Program Files\Java\jre6\bin)
B. 使用"既有keystore取得MD5的語法(keytool -list -v -keystore "絕對路徑"),鍵入語法後就必須要輸入剛剛建立時所設定的密碼。

C. 記著MD5。
三、至申請頁面Sign Up for the Android Maps API(網址:http://code.google.com/intl/zh-TW/android/maps-api-signup.html)
A. 貼上剛剛的MD5,並且按下[Generate API Key]
B. 接下來就會看到一個感謝您的畫面,上面有申請到的Android Maps API 金鑰

四、接下來把API key放到MapView的android:apiKey屬性。
五、因為我們是使用個人keystore產生的MD5去申請apiKey,所以在安裝程式到實機時,也變的有點不一樣,如果直接用Run As選我們的實體手機,會發現還是沒辦法正常顯示地圖;原因是我們並沒有"設定"這隻程式是屬於該keystore的,所以必須先利用匯出功能將個人簽章(keystore)註冊給這個專案。
A. 專案右鍵選擇Android Tools→Export Signed Application Package

B. 依照步驟可以匯出帶有簽章的apk檔案(過程中必須輸入最初設定的keystore密碼)
六、取得到帶有keystore的Apk檔案以後,可以利用adb將程式安裝到實際的手機上面。
A. 利用adb指令(adb install Name.apk) (相關語法)
如此,就可以將Google Map相關的android程式安裝到實體手機上面進行測試。
這篇有幫助到你了話,請留"YA~~~看到圖了"
-------------------------------------------------------------
要在Android內使用Google Map API需要先申請API key,而申請API key必須要有MD5 fingerprint,如果是使用模擬器來測試,就必須要以debug的MD5去申請key,詳細步驟請見"Android筆記_如何申請Google Map API Key(模擬器用)",但是如果想放到實體手機上,就必須要先建立"個人的keystore",再利用keytool取得MD5,最後進行API key的申請,詳細步驟如下:
一、建立個人的keystore
A. 開啟DOS命令視窗,找到java的bin資料夾(C:\Program Files\Java\jre6\bin)
B. 輸入keytool指令(keytool -genkey -v -keystore yourkeyname.keystore -alias yourkeyname -keyalg RSA -validity 10000)[參考Android SDK 開發範例大全3]
keystore:名稱
alias:別名
keyalg:演算法
validity:有效天數
輸入後,會有一系列的問題,需要注意的是過程中會輸入兩種密碼,網路上書上都推薦怕記不住就用一樣。

C. 完成後,keytool就會產生keystore的檔案在java的bin資料夾

二、有了個人的keystore後,就必須要取得該keystore的MD5
A. 還是一樣先開啟DOS命令視窗,找到java的bin資料夾(C:\Program Files\Java\jre6\bin)
B. 使用"既有keystore取得MD5的語法(keytool -list -v -keystore "絕對路徑"),鍵入語法後就必須要輸入剛剛建立時所設定的密碼。

C. 記著MD5。
三、至申請頁面Sign Up for the Android Maps API(網址:http://code.google.com/intl/zh-TW/android/maps-api-signup.html)
A. 貼上剛剛的MD5,並且按下[Generate API Key]
B. 接下來就會看到一個感謝您的畫面,上面有申請到的Android Maps API 金鑰

四、接下來把API key放到MapView的android:apiKey屬性。
五、因為我們是使用個人keystore產生的MD5去申請apiKey,所以在安裝程式到實機時,也變的有點不一樣,如果直接用Run As選我們的實體手機,會發現還是沒辦法正常顯示地圖;原因是我們並沒有"設定"這隻程式是屬於該keystore的,所以必須先利用匯出功能將個人簽章(keystore)註冊給這個專案。
A. 專案右鍵選擇Android Tools→Export Signed Application Package

B. 依照步驟可以匯出帶有簽章的apk檔案(過程中必須輸入最初設定的keystore密碼)
六、取得到帶有keystore的Apk檔案以後,可以利用adb將程式安裝到實際的手機上面。
A. 利用adb指令(adb install Name.apk) (相關語法)
如此,就可以將Google Map相關的android程式安裝到實體手機上面進行測試。
這篇有幫助到你了話,請留"YA~~~看到圖了"
Android_利用adb安裝apk檔案
2011年6月2日 星期四
Android學習_對SQLite查詢(query方法)取得Cursor
對SQLite查詢只有兩行語法:
第一行是取得資料庫(寫在該篇的Ola_SQLiteOpenHelper內,所以可以用this直接取得)。
第二行就是類似於SQL語法的查詢方式,分別是哪張表、哪幾欄、條件式、條件式的篩選值、groupBy、having與 orderBy

從上圖可以看出columns與selectionArgs是傳入陣列型態,所以我們可以以陣列的方式放入需要查的各個欄位名稱或是我們所下的條件式的篩選內容。

就像上圖"f_name=? and f_address=?"為篩選條件,query方法就會依照陣列順序填入問號(?)當中,來達到多條件篩選的目的。(上圖Select為自訂呼叫query的方法,參數相同。)
另外一個重點是query所傳回的型態為android.database.Cursor,可以把他想像成Dataset,可以利用Cursor原本提供的多個方法來取得該Cursor的基本資料,如:
得到資料表欄位總數:OlaCursor.getColumnCount()
得到傳回資料表的資料筆數:OlaCursor.getCount()
得到資料表第index欄的欄名:OlaCursor.getColumnName(0)
得到欄名為name的index:OlaCursor.getColumnIndex("name")
當然我們就可以利用if(OlaCursor.getCount()>0)來確認是否有取到資料,來確保資料顯示不會出錯;另一個重點是Cursor取得後,他的指標是在第-1筆,也就是直接利用Cursor.getString(0)等方式來取資料會出現錯誤。必須先使用Cursor.moveToFirst()(到第一筆)或是Cursor.moveToNext()到下一筆的方式將指標移至第0筆。當然也可以用while迴圈的方式去取得資料。
所以不管是要抓取全部的資料,或是有條件的篩選都可以很方便的取得Cursor。
第一行是取得資料庫(寫在該篇的Ola_SQLiteOpenHelper內,所以可以用this直接取得)。
第二行就是類似於SQL語法的查詢方式,分別是哪張表、哪幾欄、條件式、條件式的篩選值、groupBy、having與 orderBy
SQLiteDatabase db = this.getReadableDatabase();
Cursor cursor = db.query(table, columns, selection, selectionArgs, groupBy, having, orderBy);

從上圖可以看出columns與selectionArgs是傳入陣列型態,所以我們可以以陣列的方式放入需要查的各個欄位名稱或是我們所下的條件式的篩選內容。

就像上圖"f_name=? and f_address=?"為篩選條件,query方法就會依照陣列順序填入問號(?)當中,來達到多條件篩選的目的。(上圖Select為自訂呼叫query的方法,參數相同。)
另外一個重點是query所傳回的型態為android.database.Cursor,可以把他想像成Dataset,可以利用Cursor原本提供的多個方法來取得該Cursor的基本資料,如:
得到資料表欄位總數:OlaCursor.getColumnCount()
得到傳回資料表的資料筆數:OlaCursor.getCount()
得到資料表第index欄的欄名:OlaCursor.getColumnName(0)
得到欄名為name的index:OlaCursor.getColumnIndex("name")
當然我們就可以利用if(OlaCursor.getCount()>0)來確認是否有取到資料,來確保資料顯示不會出錯;另一個重點是Cursor取得後,他的指標是在第-1筆,也就是直接利用Cursor.getString(0)等方式來取資料會出現錯誤。必須先使用Cursor.moveToFirst()(到第一筆)或是Cursor.moveToNext()到下一筆的方式將指標移至第0筆。當然也可以用while迴圈的方式去取得資料。
while (Cursor.moveToNext())
{
Value += Cursor.getString(0) + "\n";
}
所以不管是要抓取全部的資料,或是有條件的篩選都可以很方便的取得Cursor。
Android故障排除_The connection to adb is down, and a severe error has occured.
繼續進行SQLite的測試,除然出現模擬器異常的狀況,重新開啟Eclipse以後,出現了下列訊息:
The connection to adb is down, and a severe error has occured.
You must restart adb and Eclipse.
Please ensure that adb is correctly located at "adb路徑" and can be executed.
他說要重新啟動adb與Eclipse,因為一整個不熟,就在連續重開好幾次Eclipse以後,問題還是一模一樣。
Google以後,主要問題是"有人"佔著adb所需要使用的port,造成上面的錯誤。
問題是?到底是誰?誰沒事跑去佔著那個位置?
答案就是adb的兄弟,也就是其他的adb,所以關閉Eclipse以後,打開工作管理員→處理程序→刪除遺留下來的adb.exe,就可以繼續快樂(?)使用了。
The connection to adb is down, and a severe error has occured.
You must restart adb and Eclipse.
Please ensure that adb is correctly located at "adb路徑" and can be executed.
他說要重新啟動adb與Eclipse,因為一整個不熟,就在連續重開好幾次Eclipse以後,問題還是一模一樣。
Google以後,主要問題是"有人"佔著adb所需要使用的port,造成上面的錯誤。
問題是?到底是誰?誰沒事跑去佔著那個位置?
答案就是adb的兄弟,也就是其他的adb,所以關閉Eclipse以後,打開工作管理員→處理程序→刪除遺留下來的adb.exe,就可以繼續快樂(?)使用了。
Android學習_使用SQLite時的程式架構(猜測)
前天Google突然跟我說:要開發Android的程式,就必須要會使用SQLite,所以這次的Android再出發,就決定以這個方向先做程式碼的測試。
參考了一些書上跟部落客們的程式碼範例,絕大部分有提到架構的人,都認為應該要寫一隻繼承於SQLiteOpenHelper的類別,來做資料庫的操作,架構大概長下面這樣:

Ola_SQLiteOpenHelper來負責處理Select、Insert、Delete與Update等等資料庫操作,然後將各項實際要操作的內容,寫在Ola_Activity裡面;所以依照這個架構,我們可以把Ola_SQLiteOpenHelper這個類別放到每一個專案裡面使用,而實際要操作哪一個表,篩選哪些資料都由Ola_Activity來給定。
如果類比成網頁程式,除了頁面與資料庫操作的類別以外,我們有可能針對這個專案寫一些實際操作資料庫內容的函式,也就是說一般在程式裡面會分成三層,也就是下面這樣:

所以概念上就是Ola_SQLiteOpenHelper負責對於SQLite的操作、DBHandler負責各個針對專案的所衍生的操作函式(或是說SQL語法),而Ola_Activity就是介面與呼叫那些經過DBHandler減化過的函式。
以一個取得名稱的動作來說:
1. 使用者輸入名稱並按下按鈕。
2. 於Ola_Activity呼叫GetName("名稱")
3. 於DBHandler組出符合Ola_SQLiteOpenHelper Select函式的變數帶入。
4. Ola_SQLiteOpenHelper 依照內容去執行Select函式並返回一個Cursor。
目的只有兩個:
1. 平常只要使用GetName()就可以取得名稱
2. SQL相關的語法都再同一個類別裡面,或許可以管理的更好?
兩層是一定比一層好,但是三層有沒有兩層好?我也不知道XD
或許下個月就覺得自己是呆子。
參考了一些書上跟部落客們的程式碼範例,絕大部分有提到架構的人,都認為應該要寫一隻繼承於SQLiteOpenHelper的類別,來做資料庫的操作,架構大概長下面這樣:

Ola_SQLiteOpenHelper來負責處理Select、Insert、Delete與Update等等資料庫操作,然後將各項實際要操作的內容,寫在Ola_Activity裡面;所以依照這個架構,我們可以把Ola_SQLiteOpenHelper這個類別放到每一個專案裡面使用,而實際要操作哪一個表,篩選哪些資料都由Ola_Activity來給定。
如果類比成網頁程式,除了頁面與資料庫操作的類別以外,我們有可能針對這個專案寫一些實際操作資料庫內容的函式,也就是說一般在程式裡面會分成三層,也就是下面這樣:

所以概念上就是Ola_SQLiteOpenHelper負責對於SQLite的操作、DBHandler負責各個針對專案的所衍生的操作函式(或是說SQL語法),而Ola_Activity就是介面與呼叫那些經過DBHandler減化過的函式。
以一個取得名稱的動作來說:
1. 使用者輸入名稱並按下按鈕。
2. 於Ola_Activity呼叫GetName("名稱")
3. 於DBHandler組出符合Ola_SQLiteOpenHelper Select函式的變數帶入。
4. Ola_SQLiteOpenHelper 依照內容去執行Select函式並返回一個Cursor。
目的只有兩個:
1. 平常只要使用GetName()就可以取得名稱
2. SQL相關的語法都再同一個類別裡面,或許可以管理的更好?
兩層是一定比一層好,但是三層有沒有兩層好?我也不知道XD
或許下個月就覺得自己是呆子。
Android學習_如何觀看SQLite的內容(table schema)
Android使用SQLite資料庫作為儲存的手段,但是在建立以後可能沒辦法從語法中就可以完全掌握各個表格與欄位,對於M$ SQL使用很久的人來說,會覺得有點痛苦,所以該怎麼樣瀏覽這個輕量級資料庫的內容呢?
準備:
1. 下載一個SQLite管理工具(網路上找到一個有人推薦的SQLite Expert,有兩個版本一個為Professional付費與Personal免費)
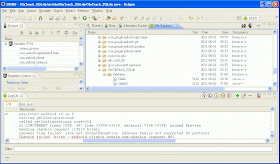
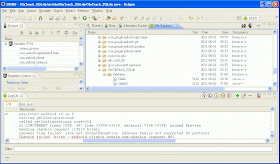
2. 先用程式建立一個Sqlite的資料庫,確認他有在他該在的位置(位置:DDMS內看/data/data/Class Name/databases/)

3. 找到你的adb.exe位置(舊版本在\SDK\android\Tools,如果有更新到最新版,位置會在\SDK\android\platform-tools)
方法:利用adb pull的功能將模擬器的SQLite複製出來,並且用SQLite Expert來觀看。
1. 利用adb pull功能(adb pull 來源位置 放置位置)
以這個例子來說,將資料庫檔案複製到C槽→adb pull /data/data/ola.OlaTeach_SQLite/databases/Oladb2 C:\

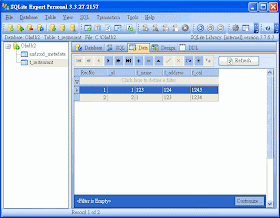
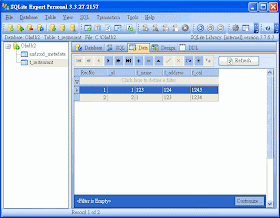
2. 用SQLite Expert讀取匯出的檔案

這樣就可以看到各項相關資訊囉。
準備:
1. 下載一個SQLite管理工具(網路上找到一個有人推薦的SQLite Expert,有兩個版本一個為Professional付費與Personal免費)
2. 先用程式建立一個Sqlite的資料庫,確認他有在他該在的位置(位置:DDMS內看/data/data/Class Name/databases/)

3. 找到你的adb.exe位置(舊版本在\SDK\android\Tools,如果有更新到最新版,位置會在\SDK\android\platform-tools)
方法:利用adb pull的功能將模擬器的SQLite複製出來,並且用SQLite Expert來觀看。
1. 利用adb pull功能(adb pull 來源位置 放置位置)
以這個例子來說,將資料庫檔案複製到C槽→adb pull /data/data/ola.OlaTeach_SQLite/databases/Oladb2 C:\

2. 用SQLite Expert讀取匯出的檔案

這樣就可以看到各項相關資訊囉。








